
Chelsea Barracks
A multi-sensory luxury property experienceRole:
Design Lead
Project:
Multi-touch, iOS App
Outcomes:
UX Design, UI Design, Experience Design
Overview
An exceptional collection of residences & townhouses designed around 7 new garden squares. Chelsea Barracks presents the most coveted 12.8 acres of residential living in the world. Sold to Qatari Dear by the Candy Brothers and for sale with Savills and Knight Frank. A team of peerless architects, landscape architects, designers, and master-planners, came together to deliver an entirely new neighbourhood in London.How could we create an immersive branded experience for London’s most exclusive residential enclave, one that could celebrate the area’s history, culture and the world-class craftsmanship. One that could be seen, heard, touched and smelled?
A welcoming and luxurious connected sales experience suite had been created, we designed a dual touch-display and tablet experience connected to a Crestron intelligent automation system. It was aimed at a very private high net worth customer so they could view and interact with the early stage residential development.
Chelseabarracks.com

I was tasked with creating an immersive customer experience by creating an iPad app to create bookings and control the appointments, lighting and media of the sales suite, with the central feature being two Multitaction touch displays.
Research
The agency had already created the brand so we had extensive company and customer brand research to work with. So my initial research was interpreting that to create:- Customer & client interviews
- Customer profile creation
- Physical journey touchpoint experience map
- Detailed user journeys, flows and interaction diagrams for iPad & displays









Concierge App
I was intially hired to design the touch table experience, due to the hardware not being ready we prioritised the iOS app build. Initially it started as a simple and secure appointment booking system that needed to hook up to Salesforce but as the delays continued I designed the whole experience so a customer could view the plans, videos, interact with available plots, view associated media and start fitting out their interiors with the interior design team.
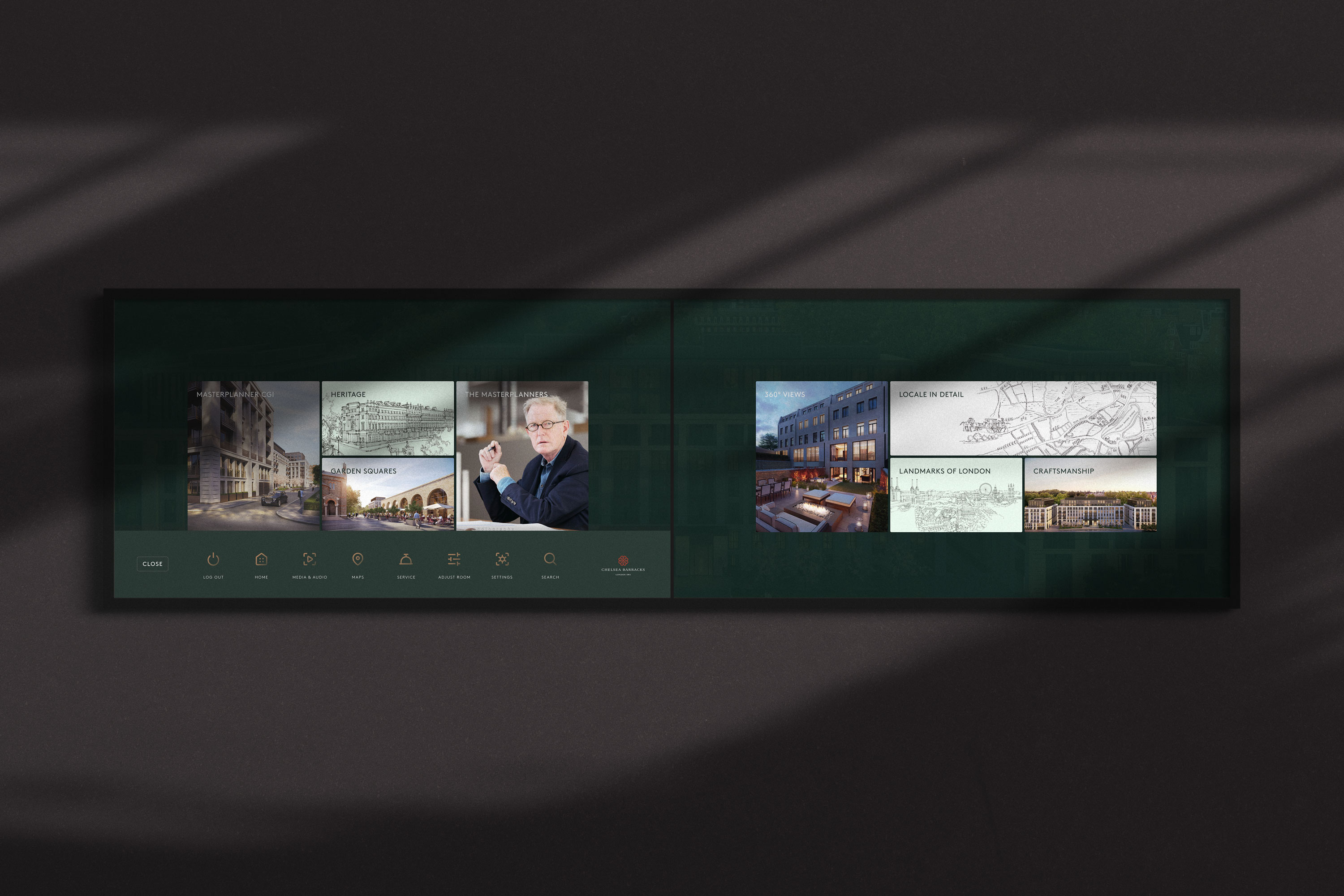
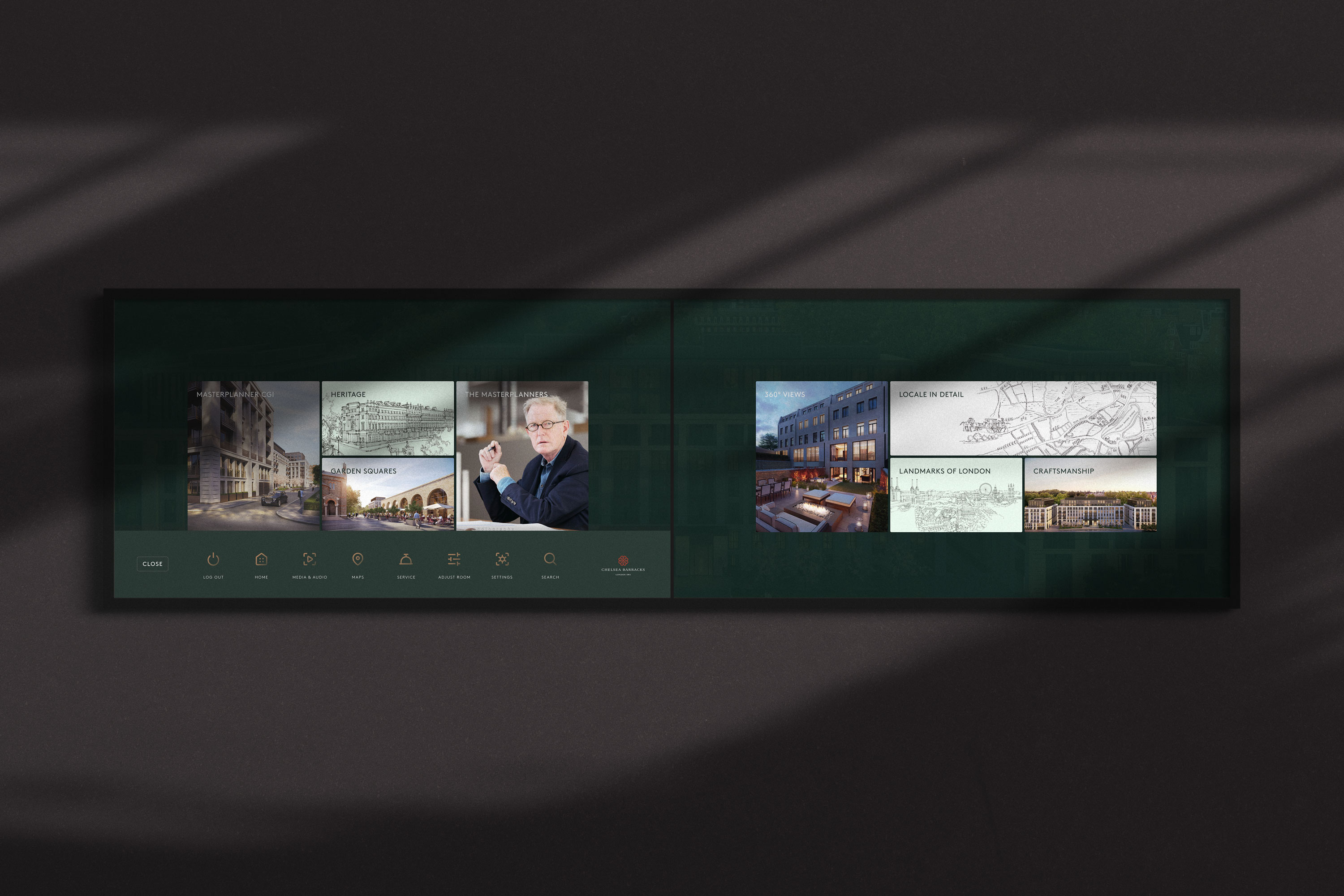
Multi-touch Displays
The table experience allowed the customer to navigate through the whole site engaging with the residences and plans. Using an elevation of the development, we created animations and interactive pieces that showcased the craftsmanship of the development.Supporting content such as films about the architects and the Great Estates brought the history of the area to life on the table with it's rich historical quotes, interviews and location data supported by interactive maps and an illustrated London skyline which helped to frame it all as the best place to live.
The layout had been designed so the sales agent could drive the conversation from the left screen, flicking media over to the right screen for the customer to interact with.

Dual Multitaction Touch Displays

01 — Loading State
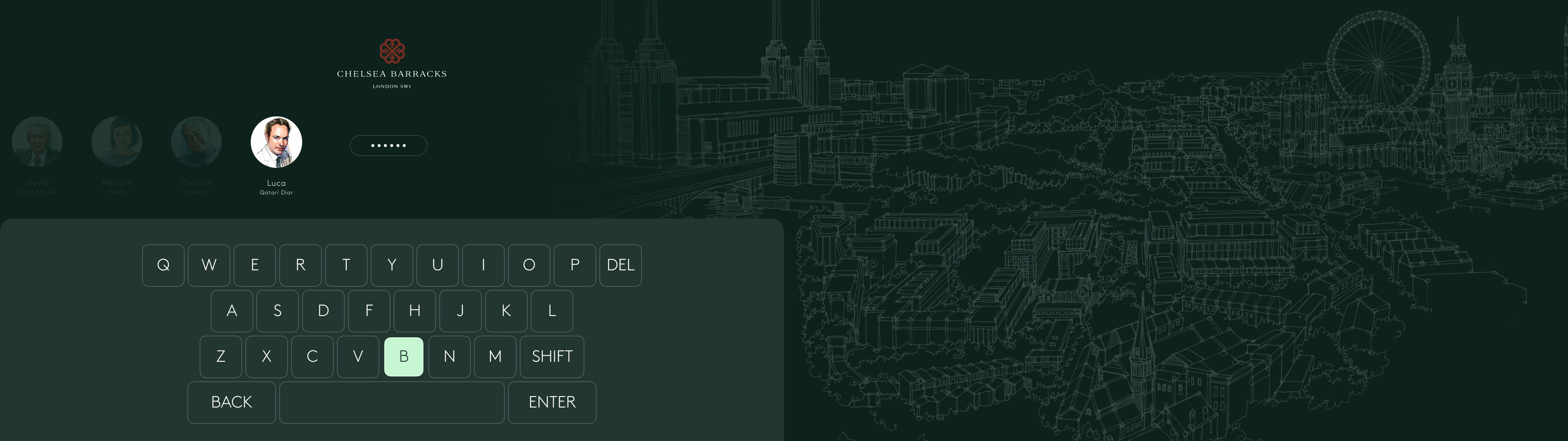
 02 — Sales Team Login
02 — Sales Team Login
03 — Sales Team Login

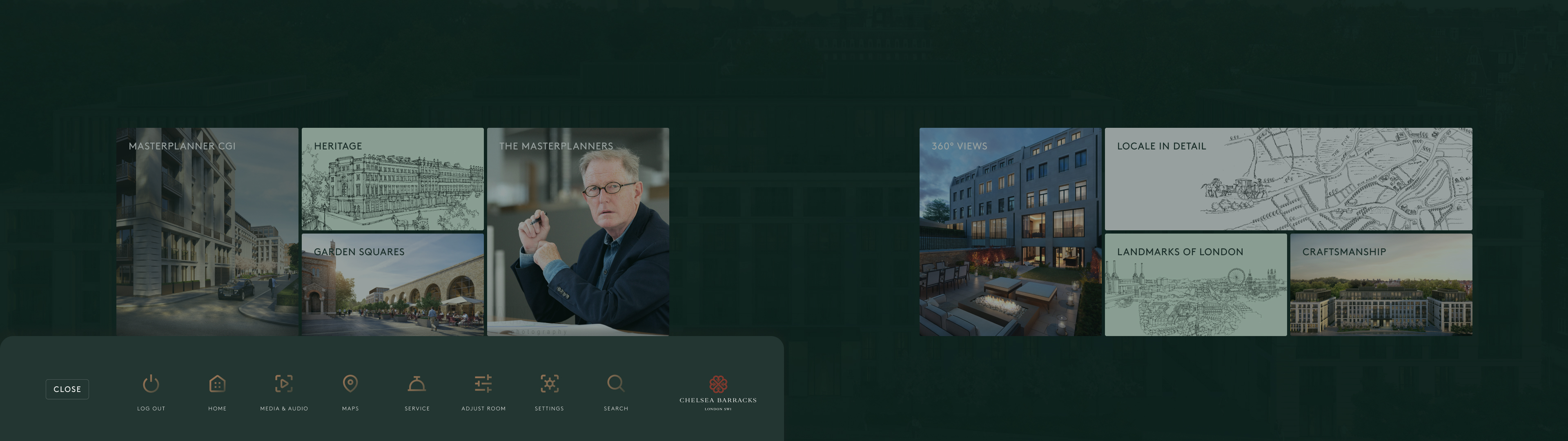
04 — Main Navigation

05 — Menu Tray

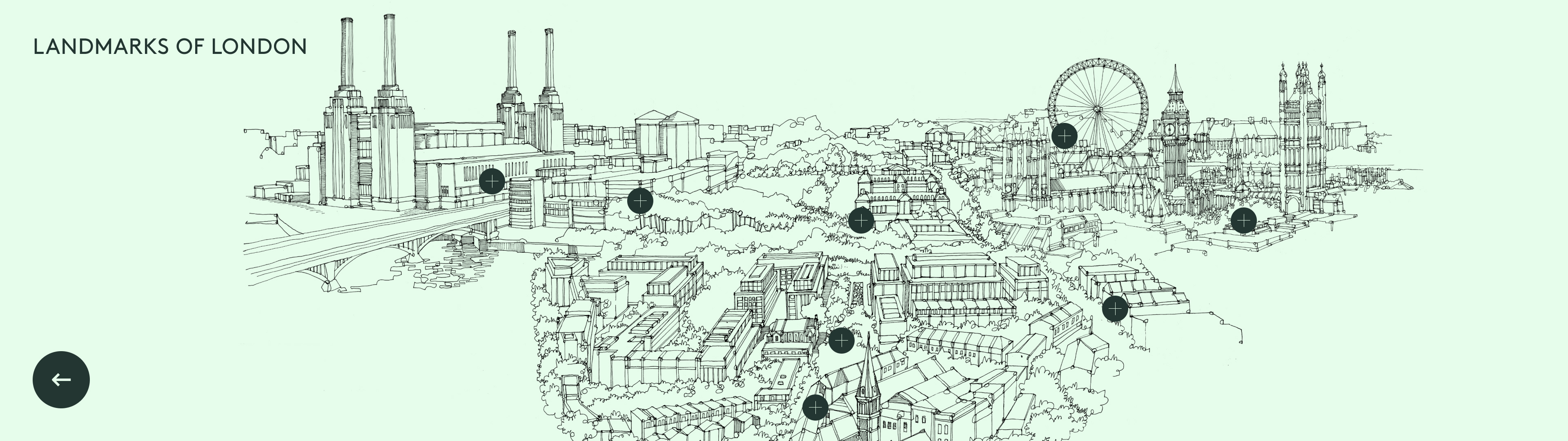
06 — Interactive Skyline
 07 — Interactive Skyline — Detail
07 — Interactive Skyline — Detail 
08 — Property Exploration

09 — Property Exploration — Detail

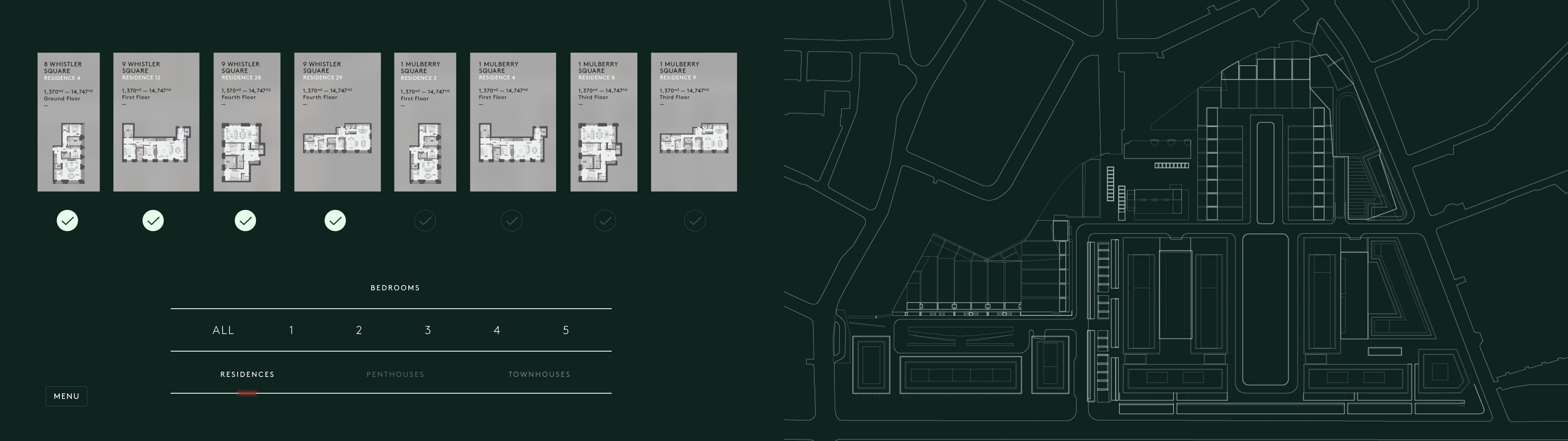
10 — Property Exploration — Residence Floorplan Selector

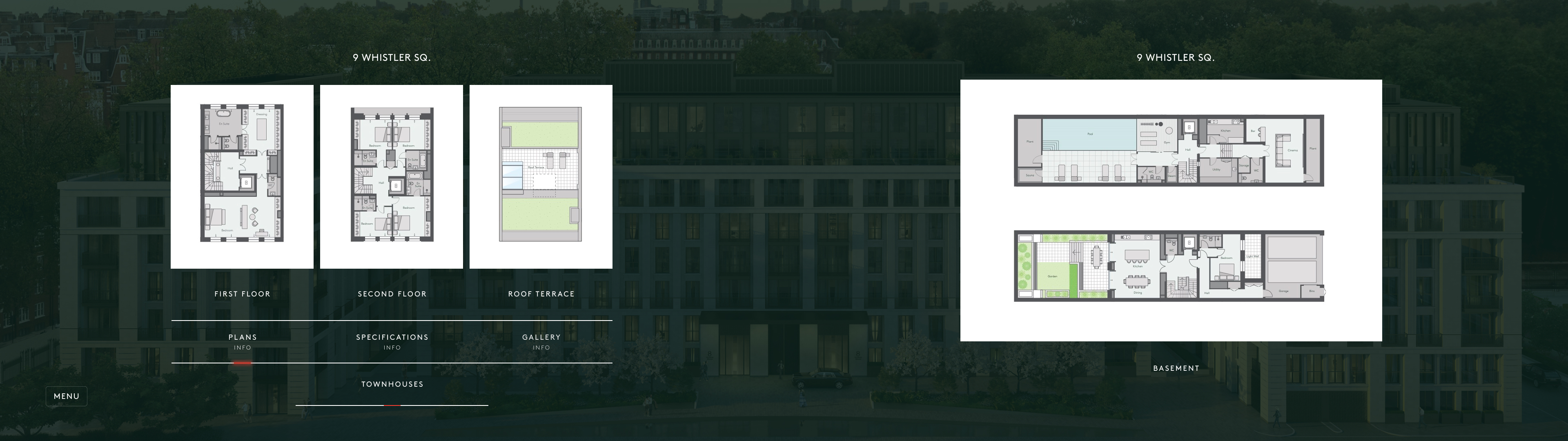
11 — Property Exploration — Residence Floorplan Specification
Prototype
The team and I made a number of prototypes in After Effects to get a feel for the interaction and movement, once rendered we tested the video in situ on the dual screen setup and made amendments.Making of
A little bit of the graft and magic behind the scenes.Team
Mike Dorrian, Craig McDonald, Ben White, Sergio, Ashley Thompson, Dan Kohn.
Studio: Brash
Illustration: Abi Daker